使用 Jenkins 部署 gulp 构建的静态项目
Jenkins是一个用java编写的持续集成工具,你可以通过它快速的部署你的项目,从源码管理软件(svn, git)上拉去源代码,编译代码生成发布资源,上传到远端服务器,在远端服务器上执行发布脚本。
他有着丰富的插件,你可以从插件列表中找到你需要的插件。
构建环境
os: mac osx 10.11.5Jenkins: version 1.651.3
安装Jenkins
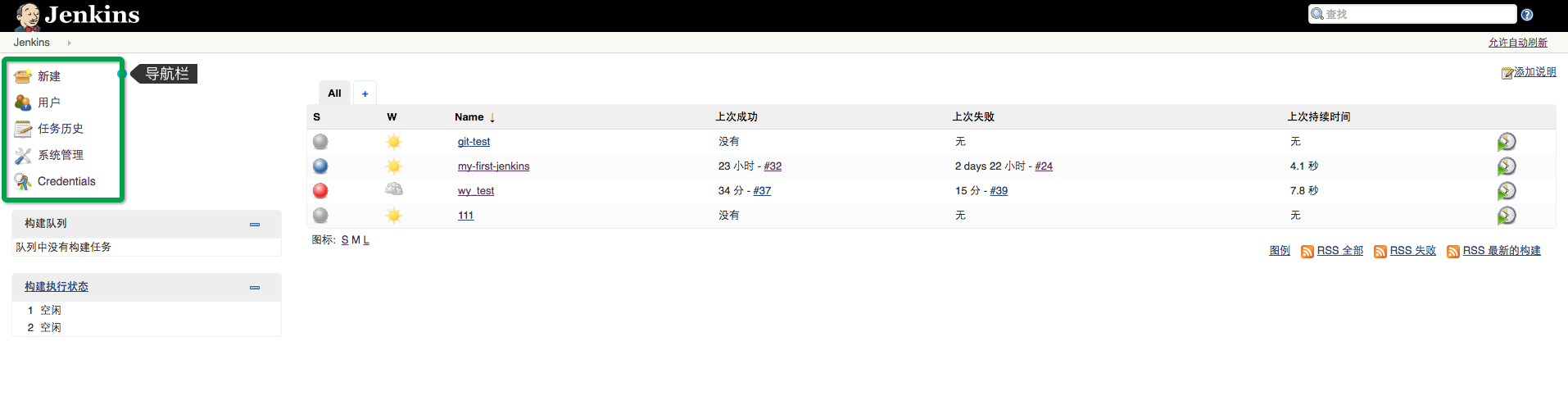
可以在这里下载到Jenkins,下载安装之后,Jenkins会默认启动并监听本地的8080端口,打开http://localhost:8080你可以看到如下页面。
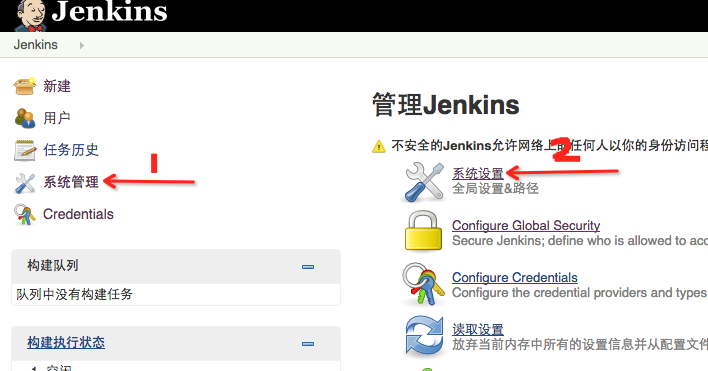
接下来我们主要用到的就是导航栏里的新建和系统管理
安装插件

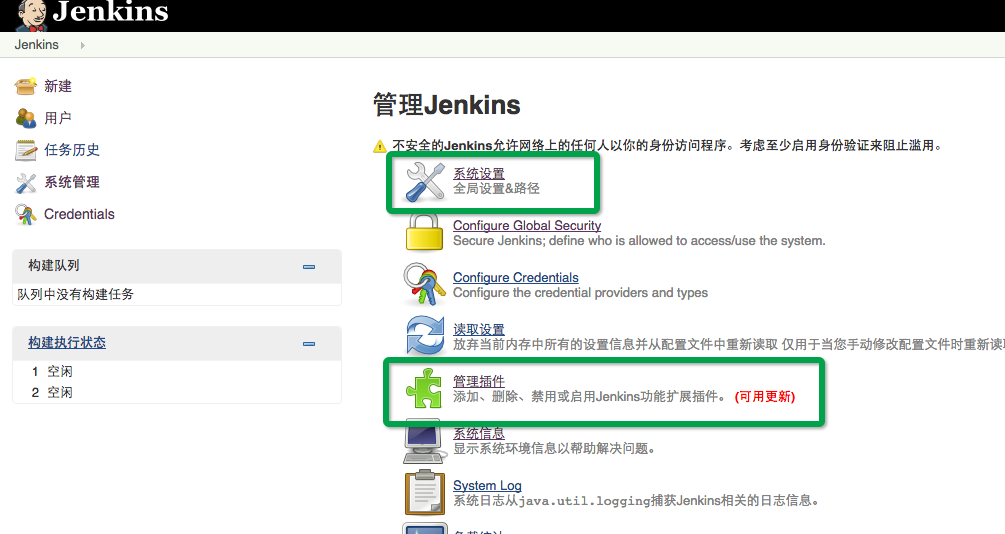
在系统管理 –> 管理插件 中 可以找到你需要的插件
本文使用的插件为:
新建任务
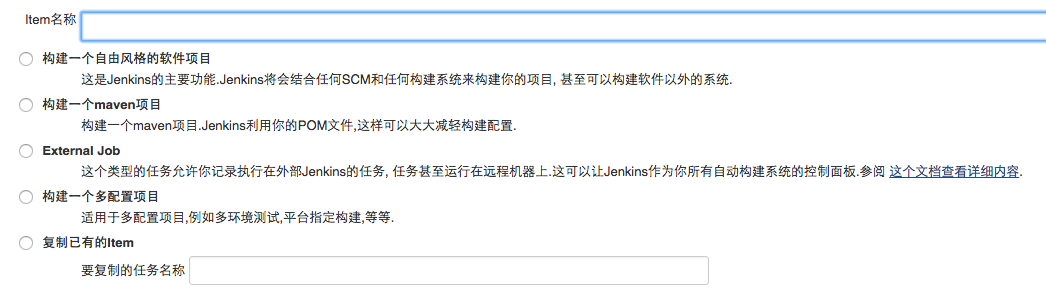
点击导航栏中的新建可以看到如下截图:
输入你自定义的项目名称,此处我们选择 构建一个自由风格的软件项目
配置Git
进入到你的任务配置项,可以看到 源码管理一栏,在这里勾选Git如果找不到,你需要在 管理插件中添加Git Plugin插件。
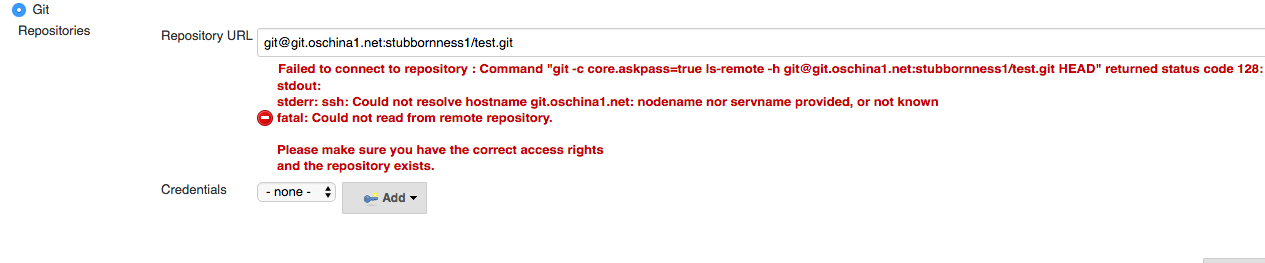
Git配置项截图如下:
在Repository URL一项中输入你的git仓库地址,如果使用的是 ssh地址,那么可能会报错,原因是jenkins在启动任务时,会使用一个临时账户jenkins,而这个账户时没有配置ssh-key的,你需要切换到该账户,按照配置ssh 方法将你的ssh key添加到当前账户。
关于ssh登录的介绍可以参考这里
切换到jenkins账户之后,你拉下来的git仓库保存在本地的如下目录中:
执行 gulp 构建命令
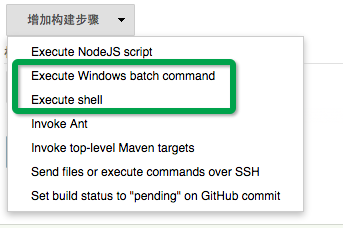
Jenkins默认提供了一些构建步骤
可以执行 shell 脚本 和 dos 命令,因为这些命令是在一个jenkins账户下执行的,所以你的node和npm的环境变量可能需要额外设置,此处我们直接在命令行中设置环境变量,在出来的Command输入框中输入如下
上面将node和npm的安装目录以及全局安装的node模块的目录添加进了系统的环境变量中,并且执行了构建命令生成了要发布的资源,接下来我们只需要将资源发布到目标服务器
配置Publish Over SSH
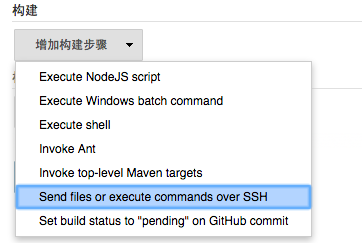
Publish Over SSH插件可以让你通过ssh连接服务器并且上传文件,上传完文件之后可以在服务器端执行脚本。
使用该插件首先需要添加你的远端服务器,打开jenkins首页分别进入如下图标记的位置
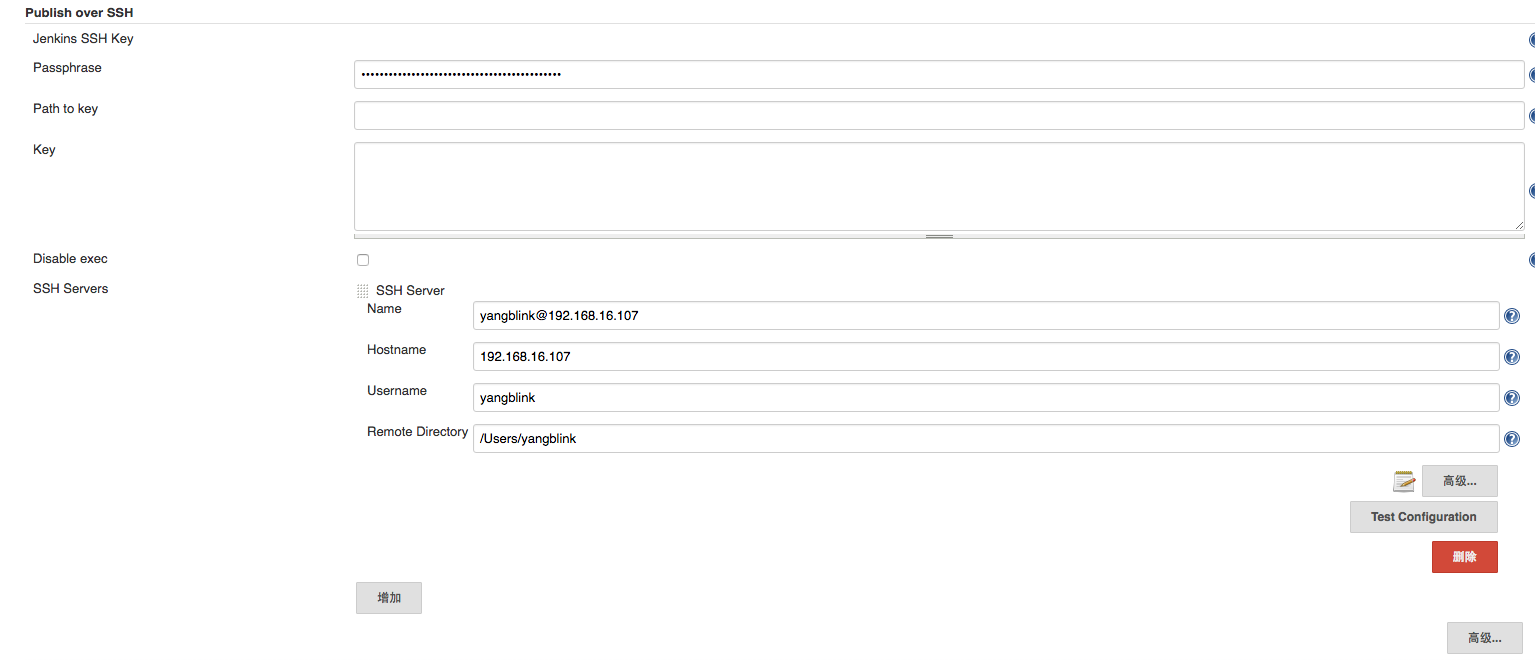
在系统设置相中找到SSH Server:
Passphrase: 登录密码,可以是ssh登录密码,也可以是账户密码,截图处使用的是账户密码Path to key: 你也可以指定一个ssh key存放的路径(~/.ssh/id_rsa.pub)key: 直接输入公钥值
以上是公共配置,在在添加的SSH Servers没有配置的情况下将会使用上面的配置。SSH Servers: 为你需要连接的服务器配置。
Name: 服务器别名,在任务的配置项中将会以该别名显示服务器Hostname: 服务器ip地址Username: 登录到远端服务器的 帐号名 (如:root)Remote Directory: 登录之后你的当前目录
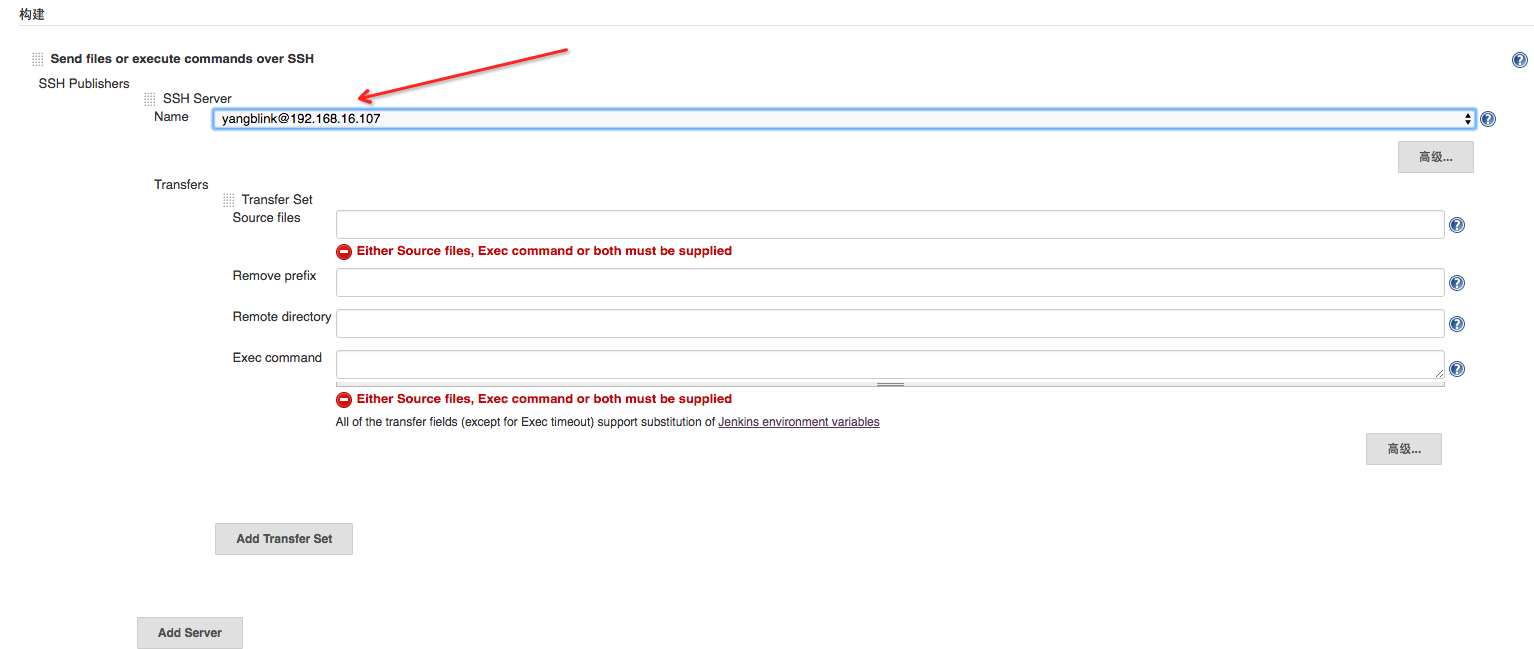
设置完服务器保存后,回到你的新建任务配置项,你就可以看到刚才添加的服务器了


Source file: 项目的当前目录下要上传的文件,可以使用shell 匹配语法匹配你需要的文件Remove prefix: 文件路径的修正,比如你的Source file填的是foo/bar/distfile.js,这里填写foo/bar,那么上传的文件就不会在目标服务器上新建foo/bar这个路径。Remote directory: 你上传的文件会在远端建立的一个零时的目录,这个配置表示在这个临时目录下的相对路径Exec command: 上传完文件之后要执行的脚本,通常都是执行拷贝操作,如:cp -R warBackup/tmpDir/* /dist/dir
配置好上述选项之后我们的jenkins任务就可以执行了,你可以在Console Output中看到任务执行各个具体过程中的日志